This article covers one of the most basic concept of web application i.e. state management.
State management can be done by many ways . View state is one of the common way.
You will also find some interesting fact about view state. What view state is and how we can use view state for state management. Different levels of view state i.e control level and page level view state enabling .
What is state management?
Web is stateless. It runs on HTTP which is a stateless protocol. Because of this nature every request from a user is treated as a new request.
HTTP by default is unable to remember the user across various page request. For every page request server creates a new page which means previous values of the page is lost. Which seems very strange behaviour of web application. This happens because of state less nature of HTTP protocol.
So, here comes the need for state management for identifying the user request.
Way to state management
Server Side
- Session
- Caching
- Database
Client Side
- View State
- Hidden Field
- Cookies
- Query Strings
What is view state?
View state is a client side state management technique.
At the time of page post back page values are stored in view state in hashed form which is a base 64 Encoding and restores the page value to its state when it is posted back to browser.
It is default property of Asp.Net.
How to Enable Viewstate ?
By default it is enabled.
view state can be enabled at two different levels. One can be at control level and another at page level.
When we enable view state of a any particular control then only that control state will be managed by Asp.Net other control state will not be managed .
Example:-
<asp:GridView ID=”GridView1″ runat=”server” AutoGenerateColumns=”False”
DataSourceID=”SqlDataSource1″ EnableViewState=”true”>
<Columns>
<asp:BoundField DataField=”UserID” HeaderText=”UserID” InsertVisible=”False”
ReadOnly=”True” SortExpression=”UserID” />
<asp:BoundField DataField=”UserLoginId” HeaderText=”UserLoginId”
SortExpression=”UserLoginId” />
<asp:BoundField DataField=”UserName” HeaderText=”UserName”
SortExpression=”UserName” />
</Columns>
</asp:GridView>
Now, state of grid view will be available across various page post back. If view state of grid view is made false like EnableViewState=”false”. Its state will not be available at various post back.
Enabling View state at Page level :
Enabling the view state at page level will help Asp.Net to manage state of all controls that are available at that page.
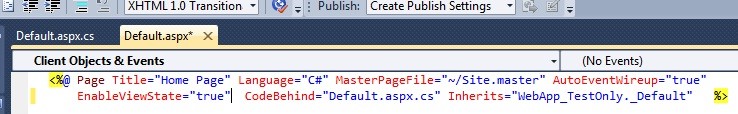
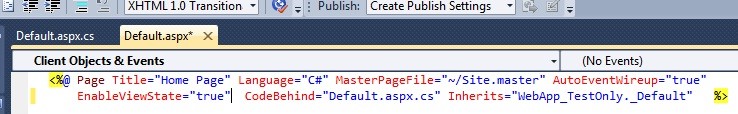
Add EnableViewState=”true” in page directive of Asp.NET for enabling viewstate.
Add EnableViewState=”false” in page directive of Asp.NET for disabling viewstate.

Enable view state in page directive
Fig:- Enable view state in page directive
What viewstate can store?
view state can stores any data. It can store int,string,DataTable etc.
It is also capable to store Objects. But for that we need to maintain a class as a serialized class.
For Example :-
[Serializable]
public class Employee
{
private int _Id;
private string _Name;
public void getEmployeeData(int _id, string _name)
{
_Id = _id;
_Name = _name;
}
}
How can we store data values in View state?
We can store data values in ViewState as :
ViewState[“ID”]=”101AK”;// For Storing

store data values in View state
String ID = ViewState[“ID”].toString();// For retrieval
Example :-
if (!IsPostBack)
{
String StoredId = string.Empty;
if (ViewState[“Id”] != null)
{
StoredId = ViewState[“Id”].ToString();
}
Where does it get stored?
View state is stored in a hidden field which name is “__VIEWSTATE”.
We can see view state using following steps:
Click right button on page-> Select “View Source”.
How much secure it is?
View state is stored in hidden form field based on Base64 Encoding string. Which is by default not in encrypted format. So its information can be tampered .
How to make Viewstate secure?
View state can be made secure by using either of following options :
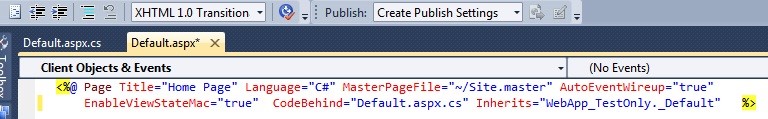
- EnableViewStateMAC=”true” in page directive.
ViewStateEncryptionMode=”Always” in page directive.
This ViewStateEncryptionMode has three different modes :
-Always
-Auto
-Never

If there is mismatch in encrypted data after post back then Post back will be rejected.
Notes:-
Do not use Viewstate for putting sensitive information. As it can be traped easily.
Avoid if control is rebinded on each post back.
It degrades the performance of page for heavy data and encryptin /decryption.
Advantage of View state
- It does not use server resources.
- Very easy to implement.
- Sefault security is available. The values is stored in view state in encoded hashed format.
Disadvantage of Viewstate
- View state is stored in page itself. Which increases the page size and impacts the performance.
- View state data is encoded in hashed format which can be tampered easily.
About Author

Rajesh Yadav
Rajesh Yadav is passionate ASP.NET developer and hold expertise over web technologies like ASP.NET 2.0/3.5/4.0, LINQ, Java Script, Angular JS, Soap and Rest Services, IIS and related technologies. Learning new technologies and sharing excite him the most. Currently Rajesh is exploring sharepoint 2010 and MVC .
For more Articles and updates keep visiting blog section of www.iadaptertechnology.com and Phototor